无论我们是职业的前端开发者,还是自己玩玩的小站长,不管我们是职业建站的,还是简单玩玩个人博客的,有些时候还是需要对自己的网站进行简单的脚本代码编辑。一款优秀的工具是必不可少的,文本代码编辑器市面上有很多种,以前老左有用过记事本、Notepad++、EditPlus,以及去年开始使用的Sublime Text工具,根据前端开发者使用的介绍来看,Sublime的口碑还是很不错的。
当然,除了Sublime之外还有其他各种文本编辑器工具,如果是一般的用途或者是从上手角度看,还是选择一款熟悉自己的编辑器就可以,至少是大众化的。Sublime的优势不仅仅在于用户的体验,还有各种插件、主题工具免费提供给用户安装使用。这里老左整理10款Sublime编辑器必装的工具,可能是我们有需要用到的。
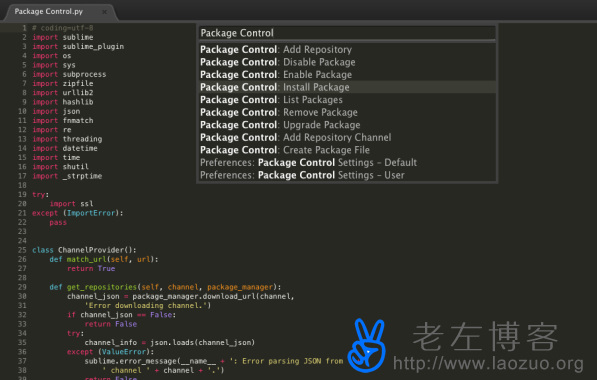
第一、Package Control

Package Control这个工具是必装工具,因为我们如果需要安装大部分的插件和主题,都可以通过这个Package Control控制面板包进行查找安装。
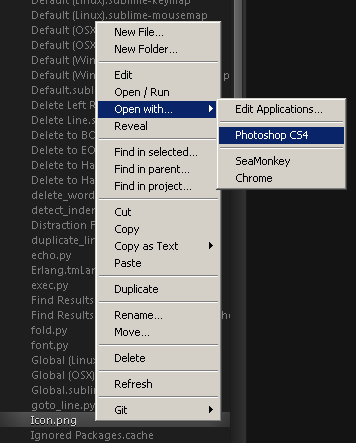
第二、SideBar Enhancements

SideBar Enhancements是一个可以自定义打开方式快捷键的工具包,我们可以自定义不同的快捷键打开不同的浏览器。
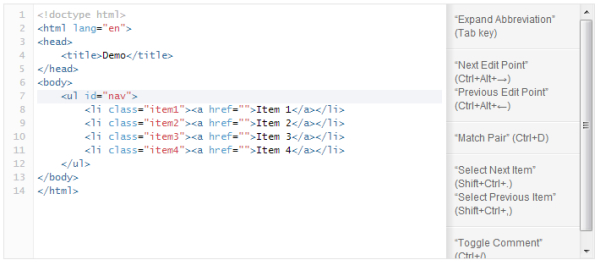
第三、Emmet

Emmet工具对于HTML/CSS前端用户是有一些作用的,我们可以快速的用快捷方式补全大堆的代码,省的我们一个个去打出来。
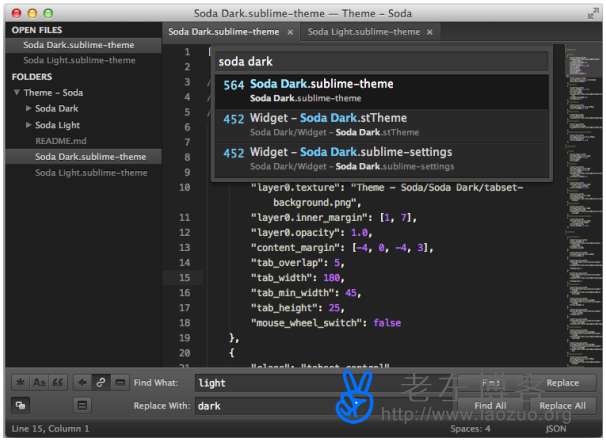
第四、Soda主题

我们选择Sublime文本编辑器的主要原因还在于有丰富的主题风格,我们可以根据自己的喜欢自制、使用网上免费的主题风格,毕竟面对枯燥的脚本代码的时候,使用自己喜欢的工具风格还是不错心情的。Soda Theme风格高亮还是比较好看的。
下载地址:https://soft.laozuo.org/sublime/soda-theme-master.zip
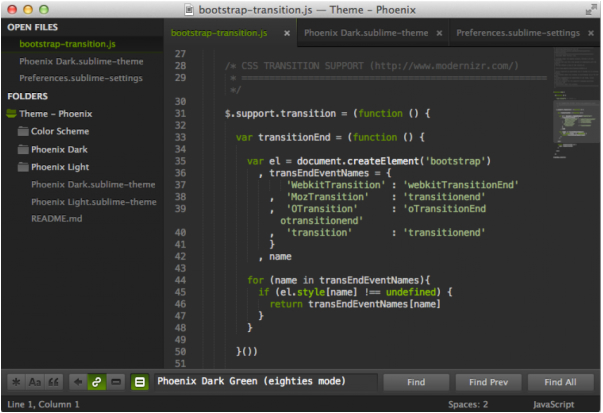
第五、Phoenix主题

主题下载地址:https://soft.laozuo.org/sublime/phoenix-theme-master.zip
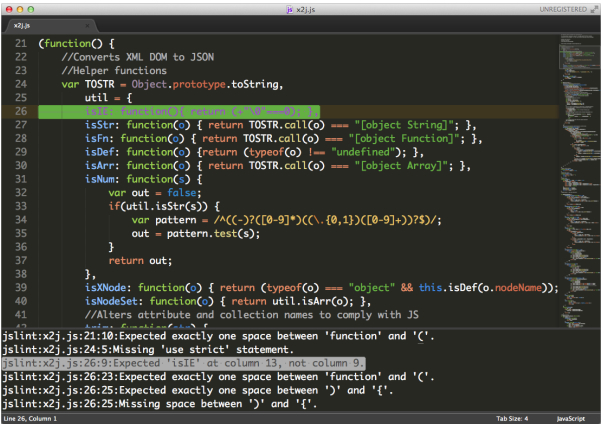
第六、JSLint

JSLint,JavaScript程序员必须安装的工具插件。
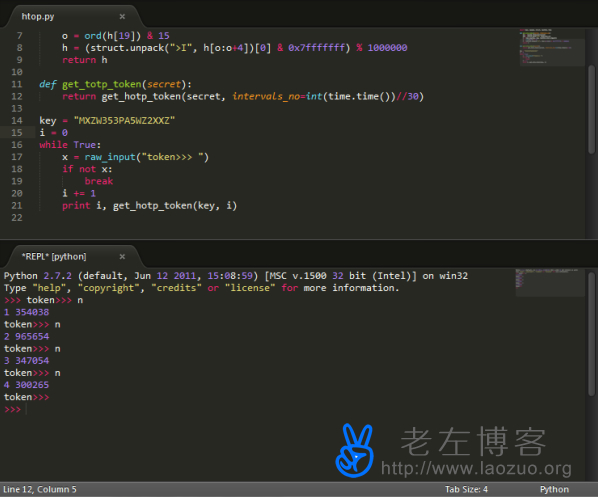
第七、SublimeREPL

SublimeREPL,看这个插件名称,就知道支持NodeJS, Python, Ruby等语言编辑器的使用。
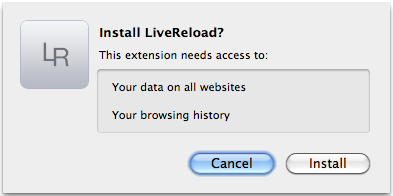
第八、LiveReload

这个LiveReload插件工具,可以实时检测代码,所见即所得的编辑需求,非常方面WEB开发人员。
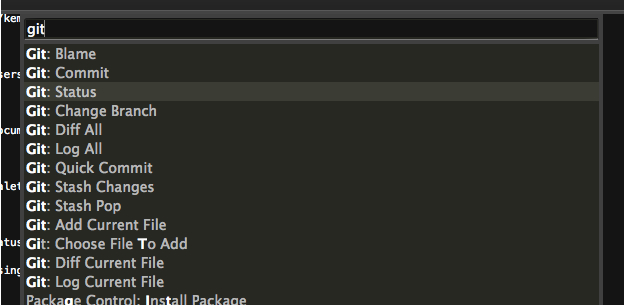
第九、Git

如果我们喜欢用GIT仓库用户,那肯定必不可少的使用GIT插件。
第十、SublimeCodeIntel

这个插件还是比较有用的,可以提示代码补全,这样对于老左这样比较懒和笨的来说比较好,不费脑子记忆脚本。
总结,当然Sublime优秀的插件和主题不止这些,我们可以根据自己的喜欢再去与前端开发同行们分享和探讨,看看他们用哪些好用的插件。毕竟一款好用的工具有助于开发的效率。
 老左笔记
老左笔记