虽然DigitalOcean服务商没有我们喜欢的亚洲节点机房(一直在等待是否也开通日本数据中心),但是其用户量也是比较大的,除了之前所谓的赠送100美元预留下来的用户消耗之外,其实购买力也是比较大的,因为老左也经常遇到有网友提到各种在使用DigitalOcean VPS主机时候的问题。
由于各种原因,我们在正常情况下登录官方网站,包括购买产品的时候到网站后台会看到各种错位,不明真相的网友估计还以为这个商家快关闭了。其实是因为官方网站调用了外部的CSS等文件,但是这个路径是被卡擦的,所以我们看到的是失效、错位的界面。
第一、可能出现的问题

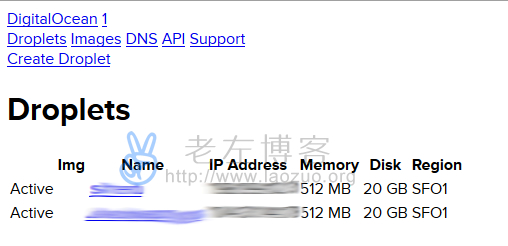
这里我们登陆DO后台之后,可以看到这个样子,虽然不影响我们开通VPS,但是有些功能还不知道如何解决,尤其是打开速度超级慢。
第二、解决这个问题
如果我们有工具可以换国外IP,那是没有问题的。如果我们没有那直接修改本地HOSTS文件来解决这个问题。
199.27.79.249 cloud-cdn-digitalocean-com.global.ssl.fastly.net
我们在本地的HOSTS文件中添加上面一行。我这边用的是WIN10系统,HOSTS路径在这个路径中。
C盘(系统盘)/ Windows / System32 / drivers / etc
提交完毕之后,我们刷新DigitalOcean 后台可以看到速度OK,界面OK的后台。

总结,如果有在使用DigitalOcean VPS主机用户的网友,还是解决下这个问题,如果你喜欢看那样的界面,不修改也没关系。
 老左笔记
老左笔记