老左并不是一名网页设计师,但是经常在博客上捣鼓、修改一些自认为不太好的用户体验也仅仅局限在修改一些简单的CSS样式上,遇到不能解决的问题可以通过搜索查阅文档。随着时间的积累,我们越发感觉到CSS样式的无穷奇妙,比如我们在制作某个表格时候,可以简单的利用CSS样式表的修改变化多样的CSS表格样式。在页面布局和内容分享的时候,表格是比较常用到的,有些时候老左在分享评测内容的时候,为了图省事可能就直接截图,以后可能会多一些样式的分享,这样用户体验以及如果信息有变动可以直接修改,而不是再截图。
在之前博文中,已经有分享过几篇关于CSS表格样式的内容:
今天老左在浏览几个海外前端博客时候,看到以下7款颜色CSS表格样式的整理还是比较好的,尤其是需要在网页中添加表格时候,看似简单的样式,但是在需要使用的时候就直接复制,节省很多时间。
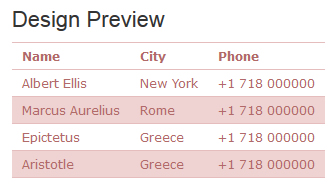
第一种:

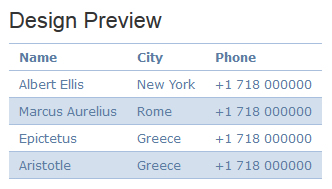
CSS表格样式之一
CSS样式代码部分:
/* Border styles */
#table-1 thead, #table-1 tr {
border-top-width: 1px;
border-top-style: solid;
border-top-color: rgb(230, 189, 189);
}
#table-1 {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: rgb(230, 189, 189);
}
/* Padding and font style */
#table-1 td, #table-1 th {
padding: 5px 10px;
font-size: 12px;
font-family: Verdana;
color: rgb(177, 106, 104);
}
/* Alternating background colors */
#table-1 tr:nth-child(even) {
background: rgb(238, 211, 210)
}
#table-1 tr:nth-child(odd) {
background: #FFF
}
第二种:

CSS表格样式之二
CSS样式代码部分:
/* Border styles */
#table-2 thead, #table-2 tr {
border-top-width: 1px;
border-top-style: solid;
border-top-color: rgb(230, 189, 189);
}
#table-2 {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: rgb(230, 189, 189);
}
/* Padding and font style */
#table-2 td, #table-2 th {
padding: 5px 10px;
font-size: 12px;
font-family: Verdana;
color: rgb(177, 106, 104);
}
/* Alternating background colors */
#table-2 tr:nth-child(even) {
background: rgb(238, 211, 210)
}
#table-2 tr:nth-child(odd) {
background: #FFF
}
第三种:

CSS表格样式之三
CSS样式代码部分:
/* Border styles */
#table-3 thead, #table-3 tr {
border-top-width: 1px;
border-top-style: solid;
border-top-color: rgb(235, 242, 224);
}
#table-3 {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: rgb(235, 242, 224);
}
/* Padding and font style */
#table-3 td, #table-3 th {
padding: 5px 10px;
font-size: 12px;
font-family: Verdana;
color: rgb(149, 170, 109);
}
/* Alternating background colors */
#table-3 tr:nth-child(even) {
background: rgb(230, 238, 214)
}
#table-3 tr:nth-child(odd) {
background: #FFF
}
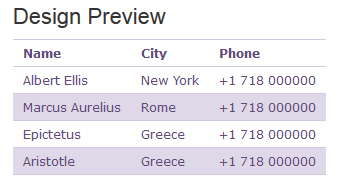
第四种:

CSS表格样式之四
CSS代码样式部分:
/* Border styles */
#table-4 thead, #table-4 tr {
border-top-width: 1px;
border-top-style: solid;
border-top-color: rgb(211, 202, 221);
}
#table-4 {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: rgb(211, 202, 221);
}
/* Padding and font style */
#table-4 td, #table-4 th {
padding: 5px 10px;
font-size: 12px;
font-family: Verdana;
color: rgb(95, 74, 121);
}
/* Alternating background colors */
#table-4 tr:nth-child(even) {
background: rgb(223, 216, 232)
}
#table-4 tr:nth-child(odd) {
background: #FFF
}
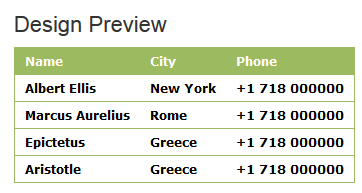
第五种:

CSS表格样式之五
CSS代码样式部分:
/* Table Head */
#table-5 thead th {
background-color: rgb(156, 186, 95);
color: #fff;
border-bottom-width: 0;
}
/* Column Style */
#table-5 td {
color: #000;
}
/* Heading and Column Style */
#table-5 tr, #table-5 th {
border-width: 1px;
border-style: solid;
border-color: rgb(156, 186, 95);
}
/* Padding and font style */
#table-5 td, #table-5 th {
padding: 5px 10px;
font-size: 12px;
font-family: Verdana;
font-weight: bold;
}
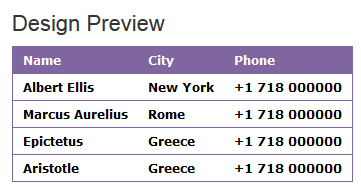
第六种:

CSS表格样式之六
CSS样式代码部分:
/* Table Head */
#table-6 thead th {
background-color: rgb(128, 102, 160);
color: #fff;
border-bottom-width: 0;
}
/* Column Style */
#table-6 td {
color: #000;
}
/* Heading and Column Style */
#table-6 tr, #table-6 th {
border-width: 1px;
border-style: solid;
border-color: rgb(128, 102, 160);
}
/* Padding and font style */
#table-6 td, #table-6 th {
padding: 5px 10px;
font-size: 12px;
font-family: Verdana;
font-weight: bold;
}
第七种:

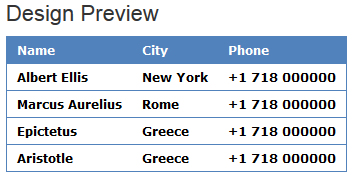
CSS表格样式之七
CSS样式代码部分:
/* Table Head */
#table-7 thead th {
background-color: rgb(81, 130, 187);
color: #fff;
border-bottom-width: 0;
}
/* Column Style */
#table-7 td {
color: #000;
}
/* Heading and Column Style */
#table-7 tr, #table-7 th {
border-width: 1px;
border-style: solid;
border-color: rgb(81, 130, 187);
}
/* Padding and font style */
#table-7 td, #table-7 th {
padding: 5px 10px;
font-size: 12px;
font-family: Verdana;
font-weight: bold;
}
以上7种颜色的CSS表格样式部分,根据我们自己的需要可以直接复制不同的颜色部分加上行列的修改。然后加在下面的TABLE表格部分中:
<table id="table-1"> <!-- Replace "table-1" with any of the design numbers --> <thead> <th>Name</th> <th>City</th> <th>Phone</th> </thead> <tbody> <tr> <td>Albert Ellis</td> <td>New York</td> <td>+1 718 000000</td> </tr> <tr> <td>Marcus Aurelius</td> <td>Rome</td> <td>+1 718 000000</td> </tr> <tr> <td>Epictetus</td> <td>Greece</td> <td>+1 718 000000</td> </tr> <tr> <td>Aristotle</td> <td>Greece</td> <td>+1 718 000000</td> </tr> </tbody> </table>
这个文档中整体框架还是用的TABLE,比较适合文章内容中插入样式的部分使用。
 老左笔记
老左笔记