在代码/软件托管项目上,我们可能比较熟悉国外的GitHub,而且应该有不少的网友在使用或者是寻找一些开源的脚本资源。今天要分享是我们国内的GitCafe,看介绍以及使用的用户还是蛮多的。虽然不如GitHub有知名度,但是基于国内的服务项目,存储速度以及易用性应该比较适合中文用户,从界面上看可能会没有那么陌生。我们可以借助这些第三方平台管理VPS常用的脚本,方便使用。
在很久之前老左也有接触到GitCafe网站平台,但一直没有使用。正好放假,巧合又看到GitCafe的网站,而且感觉用户体验还是可以的,所以就顺带注册自己的账户,也不管以后是否有用到,先注册。据说GitCafe Pages功能也可以绑定自己的域名,所以看看到底如何。
第一、免费注册GitCafe账户

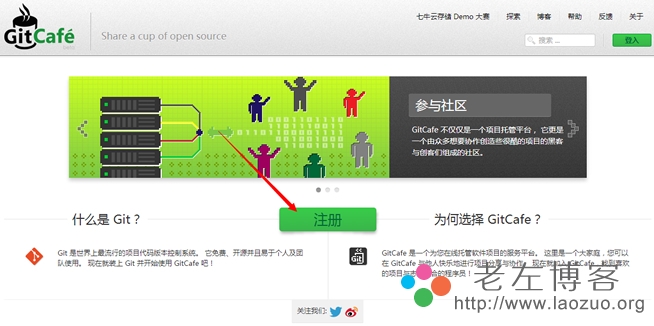
官方网站地址:https://gitcafe.com
登录官方网站,然后看到中间的注册按钮,准备注册。

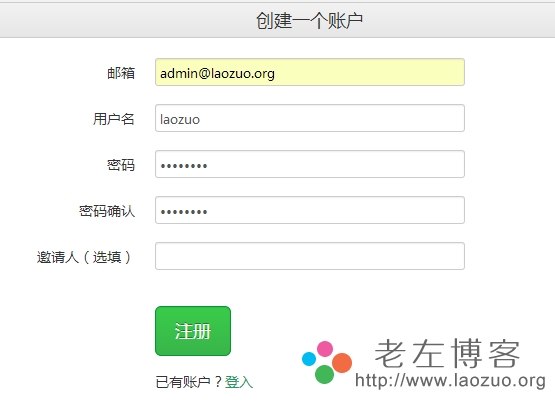
输入简单的用户,邮箱,密码就可以注册完成。

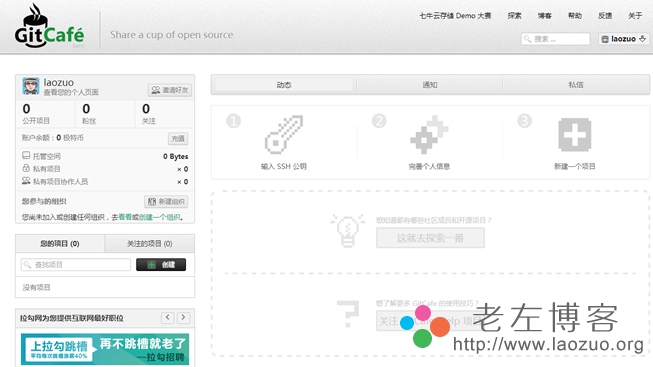
我们看到比较熟悉的中文环境,以及中文用户的后台界面。(一般用户可能使用GITHUB不习惯),在后台我们可以创建项目。
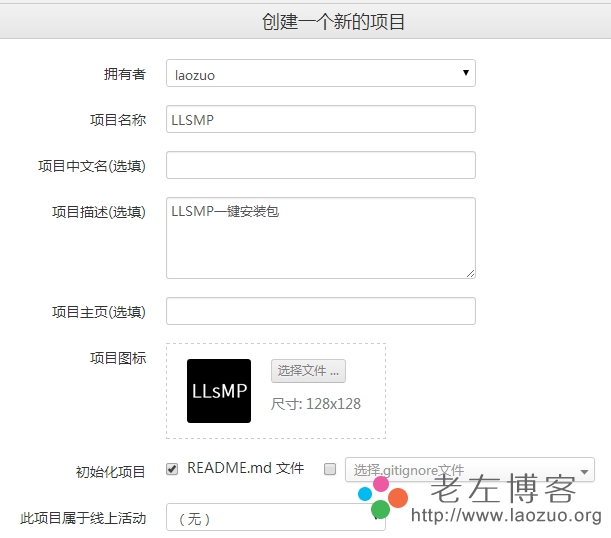
第二、在GitCafe创建新项目

我们可以创建公开项目,如果是需要创建私有项目需要积分。
第三、如何绑定域名
类似GitHub Page一样,在GitCafe中也可以针对项目绑定域名。

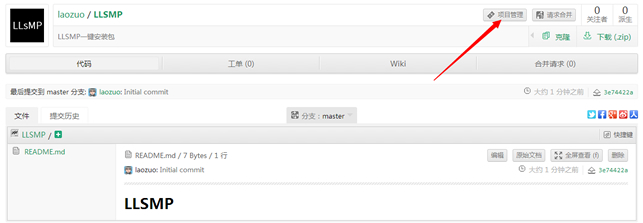
进入某一个项目,然后点击项目管理。

在"自定义域名"选项菜单中,输入需要绑定的域名,然后根据右侧的提示,需要把已经绑定的域名解析A记录到"117.79.146.98",这样我们有制作的网页项目就可以直接用自己的域名打开。
总结,在这篇文章中老左分享了针对国内开发者用户的GitCafe项目,可以用来创建免费源码项目,以及绑定自己的域名到单个项目页面。
 老左笔记
老左笔记