在前面的文章中,我们有分享到一款自营开发的WPS3对象存储插件,主要是基于WordPress网站平台结合亚马逊云S3对象存储空间,给网站提高速度,静态分离。在这篇文章中,我们就一并介绍具体的实操过程,如何将我们申请到的亚马逊云S3存储空间结合到WordPress网站中实现静态分离加速。
注册账号
首先我们需要申请拥有亚马逊云账号(免费注册申请)。
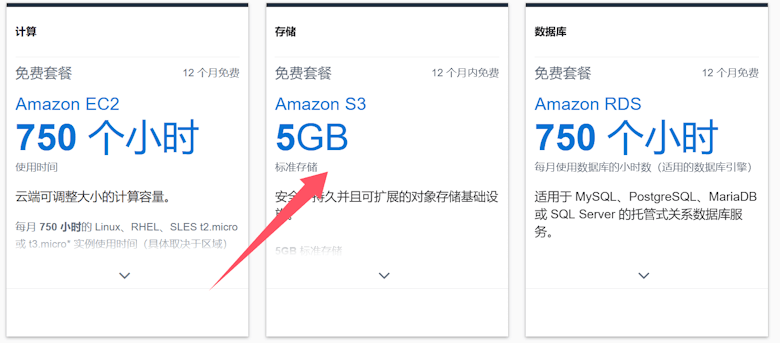
如果我们是新客注册,有赠送5GB存储空间,而且还赠送12个月的EC2指定计划套餐的云服务器,包括轻量服务器等100+的云服务产品。

开通存储桶
在申请完毕亚马逊云账号之后,我们就可以去开通存储桶。

我们在登录亚马逊云后台后,右上角是可以切换机房的。如果我们当前在哪个机房位置,创建的S3存储就在哪个区域。在如上图,我们需要设置一个存储桶名称。

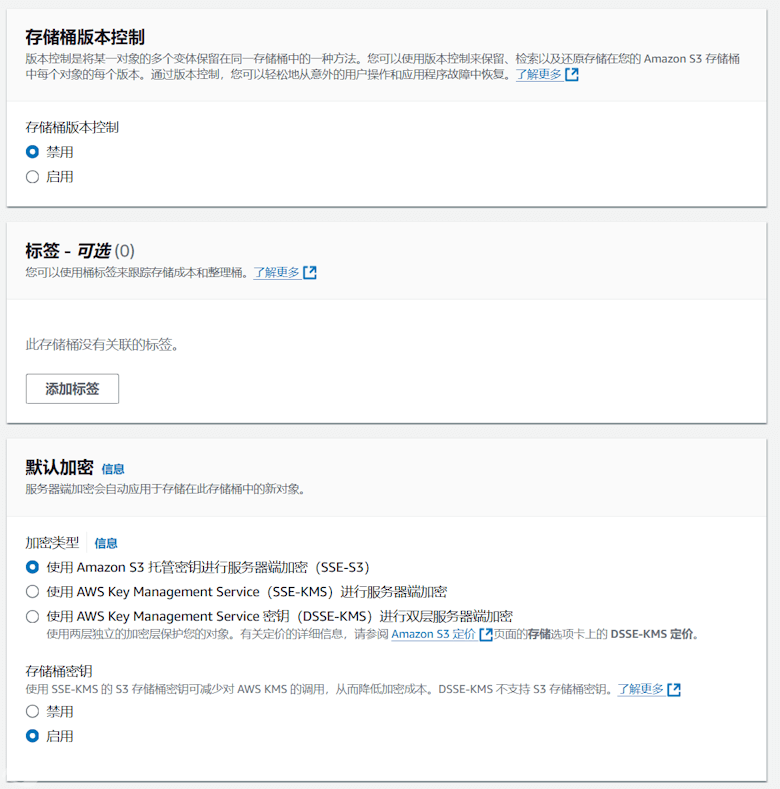
然后我们设置存储桶权限,这里我们全部不限制。

其他默认即可,不进行设置。

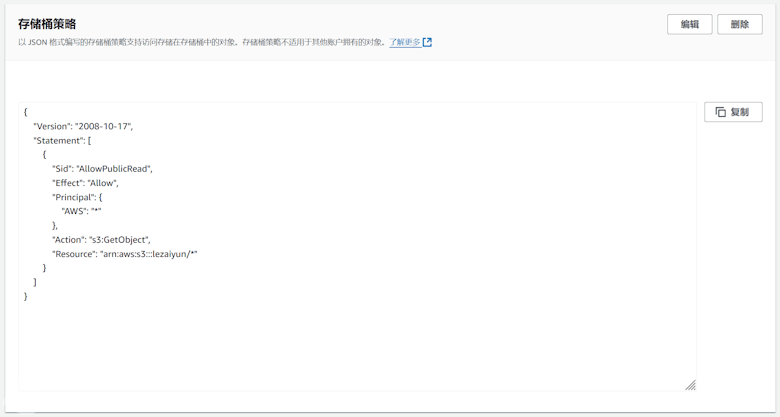
我们这个一步还是很关键的,否则你上传的静态文件无法打开查看。需要在权限的存储桶策略中添加设置。
{
"Version": "2008-10-17",
"Statement": [
{
"Sid": "AllowPublicRead",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::存储桶名称/*"
}
]
}
注意将存储桶名称换成我们当前存储桶的。
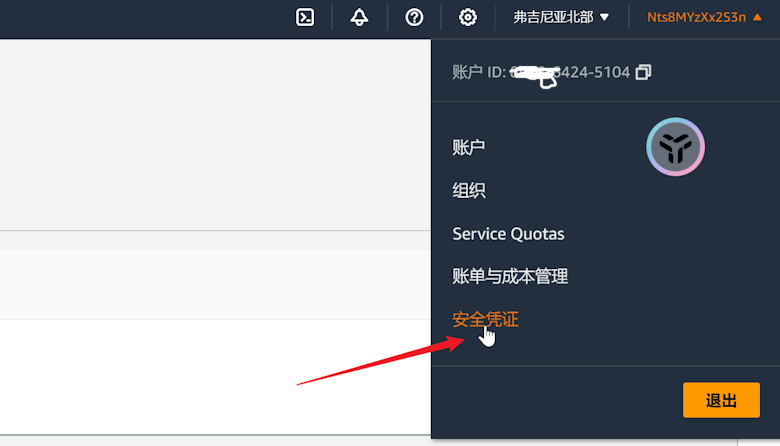
安全凭证
我们需要获取当前亚马逊云账号的AK和SK。

如上图,在安全凭证中。

创建一个访问密钥,这里我们后面需要用到的。
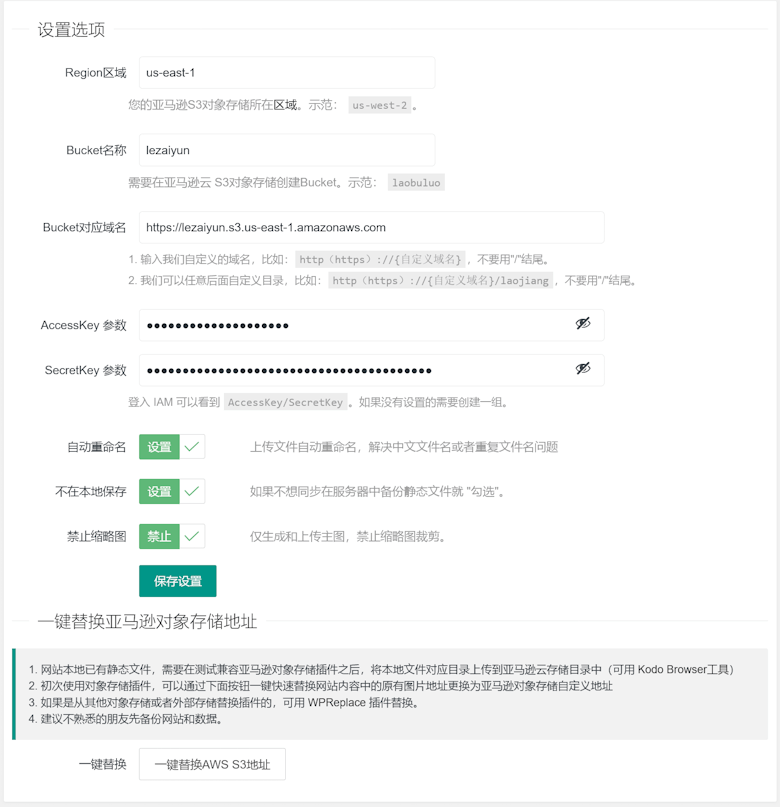
插件配置
我们可以在WordPress激活插件。

如上图,在对应文本中填入我们开通的S3存储桶的信息。对应的存储桶的域名,默认是用的亚马逊自带的。

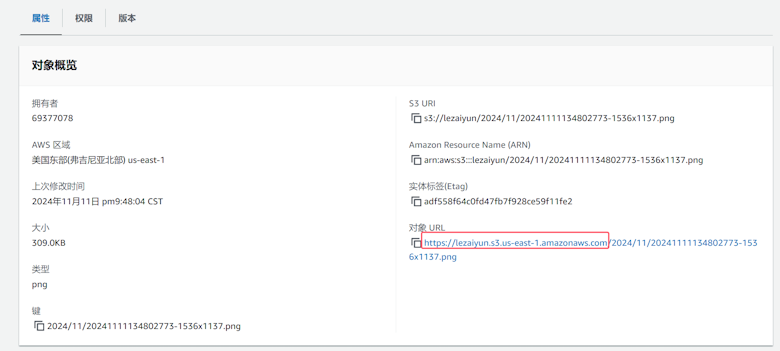
对象URL,根据我们的桶名称,以及地区的不同可以看到,这里我们随便传一个文件到存储桶就可以看到对应文件。比如我这边要填写的就是"https://lezaiyun.s3.us-east-1.amazonaws.com"。当然,我们也可以自定义自己的域名。
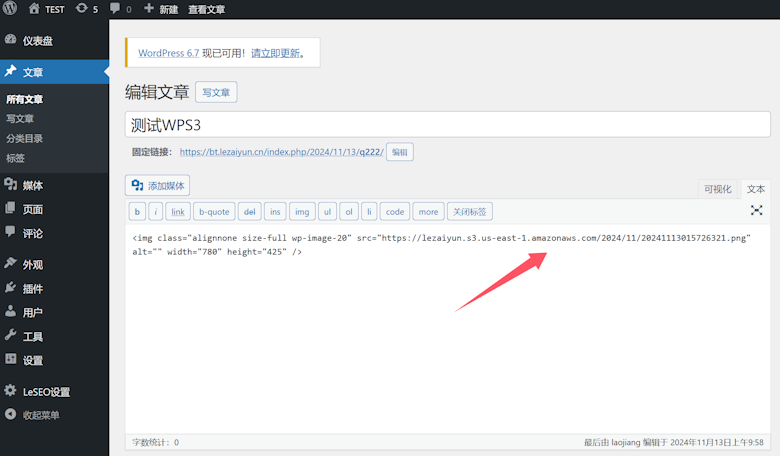
完毕之后,我们可以测试是否可以在编辑WordPress后台文章的时候上传的图片或者附件上传到S3中。

这样,我们在编辑WP文章的时候,就可以将附件或者图片和网站服务器分离到单独的S3空间中。一般的网站免费5G的存储是足够用的。
最后,如果我们新网站那直接使用WPS3插件没有问题,如果是旧网站,希望将以前的静态文件也搬迁到S3,我们可以通过文件管理本地的图片搬迁到S3,然后还需要做一个批量替换工作,将本地的URL替换成S3的URL。这样,我们就可以实现WordPress的静态分离工作。
 老左笔记
老左笔记