一般我们选择主机和服务器搭建网站之后,如何进行网站访问速度测试的?老左一般采用的办法是选择服务器的时候肯定需要选择主流服务商,且在配置上不要太抠门,在机房上中文业务的站点尽量的选择国内机房,且带宽上也不要过分吝啬,基本上从硬件上速度不会太差。如果我们选择过分便宜的商家机器,即便是中国或者其他亚洲节点的CN2线路,速度也不会太好,要记住一分钱一分货。
然后我们采用的办法就是人工的体验。比如我们自己公司的同事体验速度,包括多个浏览器的体验友好度。也有让其他地区的网友、同事进行访问速度测试,这个一般比较直观的检测到网站的访问速度。当然,速度的问题也有我们的主题和网站的功能有关系,这个具体我们会去检测网站网络的文件加载速度是否有拖累速度的文件。
如果我们只是用来测试网站的访问速度,PING速度不是最好的测试办法,这个仅仅测试线路的PING延迟,对于网站的加载速度,需要检测到网站的文件加载速度,这个和主机是有关系,但是更有需要检查出来我们网站的文件兼容度和是否有提优的因素。这里,老左整理几个我们常见的网站加载访问速度测试,这个较多的用来测试国外的网站,比如我们的外贸类网站居多。因为这些工具较多的是英文工具。
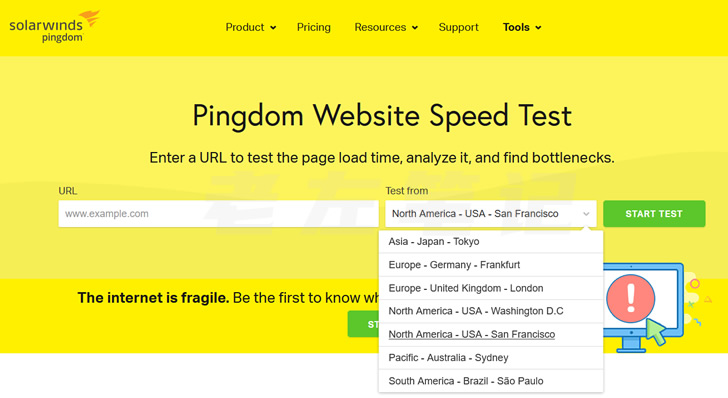
第一、Pingdom Website Speed Test
这个工具测试速度还是比较多的,我们可以检测到日本、欧洲、北美、南美、大洋洲等地区的网站访问速度,如果我们是外贸网站基本上都会用这个工具测速的。毕竟老左用的亲测方法大部分朋友不是国外的,所以人工体验测速不好测试就只能用工具。
工具地址:https://tools.pingdom.com

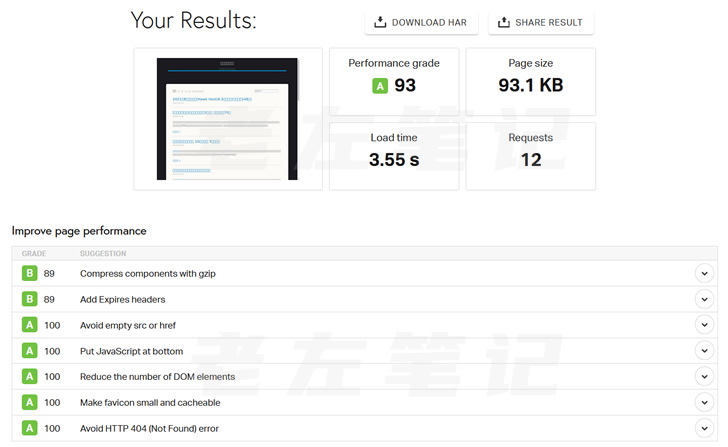
我们输入网站,以及选择测速节点。

我们可以快速测试出网站的访问跑分情况,然后根据跑分进行细节的优化。如果我们需要深入的给予优化建议的话,是需要付费的,一般免费的我们看个大概也是可以的,如果我们是专门做外贸网站优化速度的,是需要一款深入的排查和优化工具辅助。
第二、OctaGate SiteTimer
OctaGate SiteTimer 这款工具也是一个在线网页端的速度测试工具,我们可以采用AJAX技术进行页面直观的测速。我们可以测试到网页中哪个元素拖累速度,然后我们可以根据报告数据进行调优。我们可以看到页面元素文件的加载时间。
工具网站:http://www.octagate.com/service/SiteTimer/

但是这款工具好像在国内测试效果不好,有页面文件加载不出来。
第三、GTmetrix
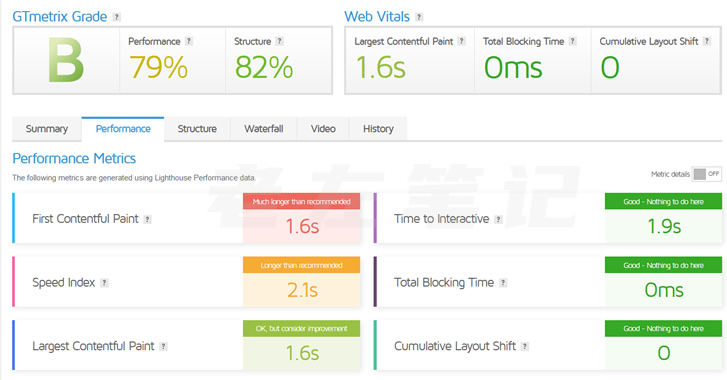
GTmetrix在线工具比较强大,分析的比较全面,是一款适合国外外贸网站的免费评测网页载入速度的服务网站工具,可以通过检测看到供详细报告:显示出网页里每个元件载入、开启或 存取的时间;而且会保存每一个网站的记录,方便查看一个网站载入速度的历史变化。
工具网站:https://gtmetrix.com

这款工具测试的元素比较丰富,其中包括每个页面,每个网站中的图片进行测速建议,包括进行优化速度。
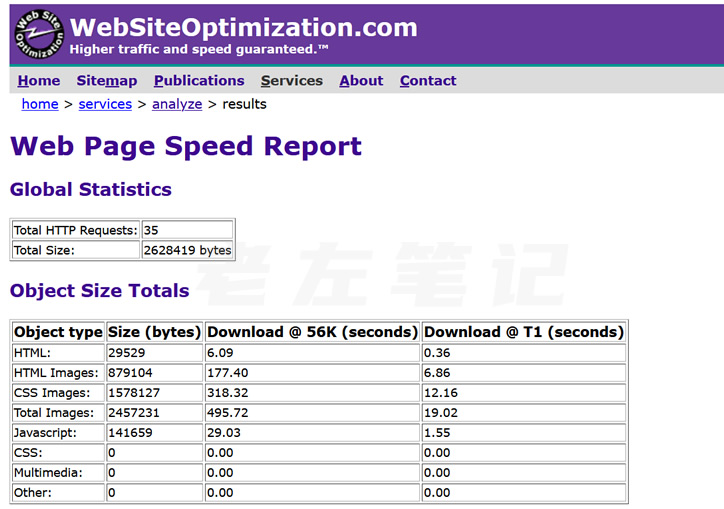
第四、Web Page Analyzer
这个在线工具我们可以让用户测试网站速度以提升性能,同时可计算网页大小、 复杂度和下载时间。不过这款工具分析的只是数字化的,不够具体提供具体的解决方案。

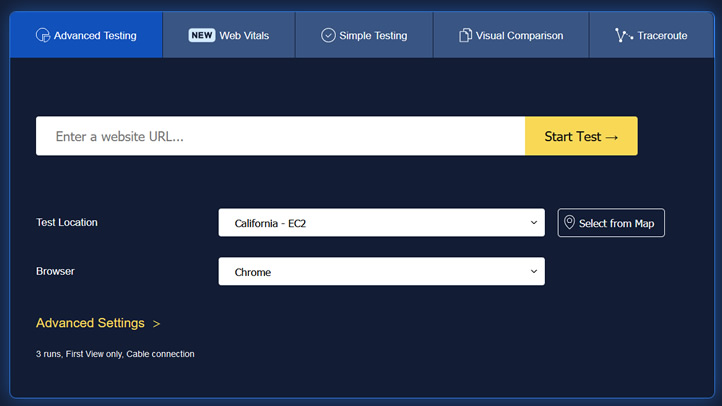
第五、WebPagetest
这款工具原本是由AOL开发内部使用的工具,后来在Google Code上开源,是一款非常优秀的网页前端性能测试工具。拥有几十个测速节点测试网站的速度性能,也包括模拟浏览器爬虫。
工具地址:https://www.webpagetest.org/

Webpagetest在线工具功能也是相当多的,可以测速的项目包含载入时间、阻塞时间、用户可见速度等等。通过分析测试页面的加载速度文件,我们再去单独的优化。
不过这几个工具较多的用到国外的外贸网站居多。国内网站老左较多的还是用直观的加载速度体验,包括本地浏览器的网络查看元素速度。
 老左笔记
老左笔记