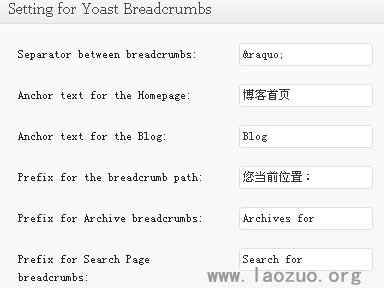
对于面包屑导航的作用老左也不多说,反正使用的时候各有其中的用途,在之前我有分享到使用Yoast Breadcrumbs插件。但是,作为wordpress占用资源过大,能少用插件就不用插件,进来用无插件实现,刚才老左在整理网站时候找到这款无插件面包屑效果还是不错的,记录整理以便日后需要。
第一步,在Functions.php文件中添加
function get_breadcrumbs()
{
global $wp_query;if ( !is_home() ){
// Start the UL
echo '<ul class="breadcrumbs">';
// Add the Home link
echo '<li><a href="'. get_settings('home') .'">网站首页</a></li>';if ( is_category() )
{
$catTitle = single_cat_title( "", false );
$cat = get_cat_ID( $catTitle );
echo "<li> » ". get_category_parents( $cat, TRUE, " » " ) ."</li>";
}
elseif ( is_archive() && !is_category() )
{
echo "<li> » Archives</li>";
}
elseif ( is_search() ) {echo "<li> » Search Results</li>";
}
elseif ( is_404() )
{
echo "<li> » 404 Not Found</li>";
}
elseif ( is_single() )
{
$category = get_the_category();
$category_id = get_cat_ID( $category[0]->cat_name );echo '<li> » '. get_category_parents( $category_id, TRUE, " » " );
echo the_title('','', FALSE) ."</li>";
}
elseif ( is_page() )
{
$post = $wp_query->get_queried_object();if ( $post->post_parent == 0 ){
echo "<li> » ".the_title('','', FALSE)."</li>";
} else {
$title = the_title('','', FALSE);
$ancestors = array_reverse( get_post_ancestors( $post->ID ) );
array_push($ancestors, $post->ID);foreach ( $ancestors as $ancestor ){
if( $ancestor != end($ancestors) ){
echo '<li> » <a href="'. get_permalink($ancestor) .'">'. strip_tags( apply_filters( 'single_post_title', get_the_title( $ancestor ) ) ) .'</a></li>';
} else {
echo '<li> » '. strip_tags( apply_filters( 'single_post_title', get_the_title( $ancestor ) ) ) .'</li>';
}
}
}
}// End the UL
echo "</ul>";
}
}
第二步,在有需要添加面包屑插件的页面适当位置添加
<php get_breadcrumbs(); >
第三步,样式定义
ul.breadcrumbs {
list-style: none;
padding: 0;
margin: 0;
font-size:12px;
}
ul.breadcrumbs li {
float: left;
margin: 0 5px 0 0;
padding: 0;
}
总结,通过上述三步就可以实现无插件面包屑效果,稍微的样式和布局可以修改。
 老左笔记
老左笔记